In the ever-evolving realm of digital landscapes, the clash between traditional and new web design strategies has become the epicenter of innovation and user experience. This article delves deep into the nuances, benefits, and challenges associated with traditional vs new web design, shedding light on the path to a captivating online presence.
The Evolution of Web Design
Traditional Web Design
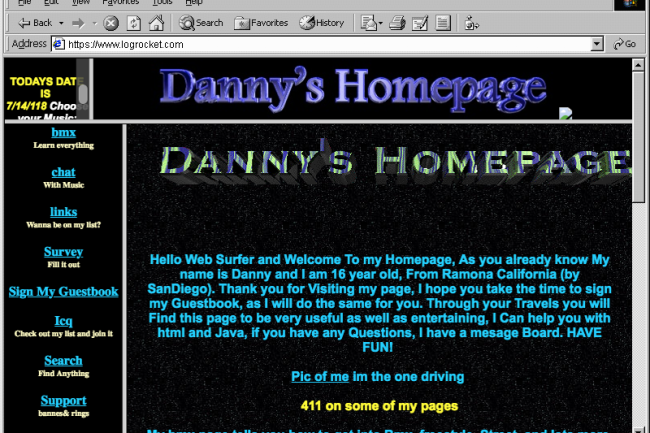
In the early days of the internet, traditional web design reigned supreme. Static pages, minimal interactivity, and reliance on HTML were the norms. Nostalgia surrounds the simplicity, but does it hold up in the face of modern expectations?
Embracing Static Charm
Traditional designs boast simplicity, offering a straightforward user experience. The static charm remains, evoking a sense of familiarity. However, is this simplicity a strength or a limitation in today’s dynamic online landscape?
HTML: The Backbone of Tradition
HTML, the language that birthed the web, anchors traditional designs. Its reliability is unquestionable, but does it hinder the incorporation of contemporary features? Uncover the balance between reliability and innovation.
New Web Design
Fast forward to the present, and new web design takes center stage. Dynamic content, responsive layouts, and a plethora of technologies redefine user interactions. But does the novelty overshadow the tried-and-true principles of traditional design?
Dynamic Content Delight
New web design thrives on dynamic content, offering a personalized and interactive user journey. Delve into the benefits of this dynamism and its impact on user engagement.
Responsive Designs: A Must-Have
In the age of diverse devices, responsive designs are non-negotiable. Explore how new web design adapts seamlessly to various screen sizes, ensuring a consistent and user-friendly experience.
Striking a Balance: Traditional vs New Web Design
The Symbiosis of Old and New
Is it possible to marry the reliability of traditional design with the innovation of the new? Discover how businesses leverage the best of both worlds to create a harmonious digital presence.
Blending Tradition with Innovation
Striking the right balance involves a delicate dance between tradition and innovation. Uncover real-world examples of websites seamlessly integrating classic elements with cutting-edge features.
Optimizing User Experience
The User-Centric Approach
User experience is the heartbeat of web design. Explore how traditional and new design paradigms prioritize user-centric features to enhance engagement and satisfaction.
Navigating User Expectations
As user expectations evolve, designers must adapt. Learn how successful websites anticipate user needs, providing a seamless experience that keeps visitors coming back.
FAQs: Demystifying Traditional vs New Web Design
Is traditional web design outdated?
Traditional web design may seem antiquated, but it offers a timeless simplicity. While not suited for every purpose, its reliability and familiarity still find a place in the digital landscape.
Can new web design compromise on security?
With the integration of complex technologies, concerns about security arise. However, new web design emphasizes robust security measures, often surpassing the safety offered by traditional counterparts.
How do businesses decide between traditional and new web design?
The decision hinges on the nature of the business and its goals. Explore the factors influencing this choice, ensuring your website aligns with your objectives.
Are traditional designs cost-effective?
While initial development costs might be lower, maintenance and updates can become costly. New web design, with its adaptability and potential for automation, may offer a more cost-effective solution in the long run.
Can a website seamlessly transition from traditional to new design?
Yes, with careful planning and execution, a website can smoothly transition from traditional to new design. Explore successful case studies that demonstrate this evolution.
What role does mobile responsiveness play in modern web design?
Mobile responsiveness is paramount in the current landscape. Both traditional and new web designs prioritize this feature, recognizing the dominance of mobile devices in user interactions.
As we navigate the intricate dance between traditional and new web design, it’s evident that neither approach is obsolete. The key lies in understanding the unique strengths each brings to the table and crafting a digital presence that harmonizes the best of both worlds. Embrace innovation, honor tradition, and embark on a digital journey that captivates your audience.